Wir haben noch nicht alle älteren Artikel nachbearbeitet. Das bezieht sich in der Regel nur auf die Codebeispiele, die noch nicht optimal dargestellt werden.
Mehr Schriftenvielfalt mit Calibri, Cambria und Co.
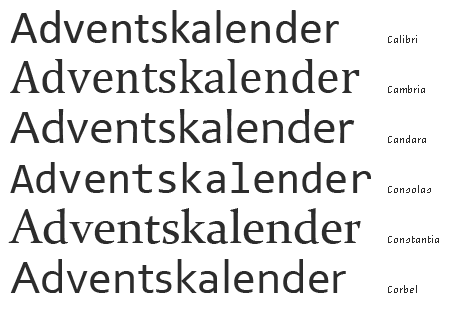
Gerrit van Aaken widmet sich heute den sechs C-Fonts, die uns Windows Vista beschert hat. Was spricht dafür, Calibri, Cambria, Candara, Consolas, Constantia und Corbel auf Webseiten einzusetzen? Was ist zu beachten.
Freunde schöner Typografie werden im Web traditionell nicht gerade verwöhnt von gelungenen Beispielen dieser Gestaltungsdisziplin. Umso erfreulicher wurde vor zweieinhalb Jahren die Meldung aufgenommen, dass Microsoft für sein neues Betriebssystem Windows Vista (damals noch "Longhorn") sechs neue Schriften entwickeln ließ, die allen Vista-Nutzern zur Verfügung stehen sollten – natürlich auch für das Betrachten von Websites! Die Namen der neuen Fonts beginnen alle mit einem C und sind sperrig zu merken: Calibri, Cambria, Candara, Consolas, Constantia und Corbel.

Je mehr man über die Schriften las, desto breiter wurde das Lächeln auf den Gesichtern der Typografie-affinen Webdesigner:
- Die Schriften wurden von international angesehenen Schriftdesignern entworfen, wirken hochgradig professionell und angenehm lesbar.
- Die Buchstabenformen sind für die ClearType-Schriftglättung optimiert und werden auf LCD-Bildschirmen knackig scharf dargestellt.
- Auch unter Windows XP lassen sich die Schriften problemlos installieren: sie sind Teil des kostenlosen PowerPoint-Viewers von Microsoft.
Was spricht also dagegen, diese neuen Fonts auch in der CSS-Deklaration für Websites einzusetzen? Eigentlich nichts, wenn man immer im Auge behält, dass diese noch lange nicht so verbreitet sind wie beispielsweise Arial oder Verdana. Im Stylesheet sind von daher stets alternative Schriften zu definieren, die eine verlässlich hohe Verbreitung besitzen, beispielsweise Arial oder Times New Roman. Man muss sich klar von der Idee verabschieden, dass die Website bei jedem User das gleiche Schriftbild aufweisen kann. Doch allein schon wegen der unterschiedlichen Schriftglättung, die jeder User selber bestimmt, sollte man davon sowieso nicht ausgehen!
Seltsamer Bug unter Mac OS X
Einen kleinen Strich durch die schöne neue Webfont-Welt macht uns leider Mac OS X. Die Vista-Schriften werden nämlich vom Apple-Betriebssytem nur inoffiziell unterstützt. Sprich: Es ist zwar technisch möglich, sich die TrueType-Dateien auch auf dem Mac zu installieren, doch es gibt auf manchem Systemen krasse Inkompatibilitäten mit Browsern der Mozilla-Familie, wo in bestimmten Schriftgraden einige oder gar alle Buchstaben unsichtbar werden. Nicht sehr schön. In aller Regel kann man jedoch davon ausgehen, dass diejenigen Mac-Benutzer, die sich die Vista-Schriften installiert haben, auch wissen, dass sie da etwas machen, was offiziell nicht vorgesehen ist.
Eine Lösung des Problems könnte es sein, in der CSS-Deklaration einen Mac-Systemfont noch vor der Vistaschrift einzusetzen. Dann erhalten die Apple-User eine für den Mac optimierte Schrift, die Vista-User freuen sich über eine der "C-Schriften", und alle anderen erhalten eine Fallback-Lösung als Standard. So könnte das aussehen:
font-family: Baskerville, Constantia, "Times New Roman", serif;
Für eine stärkere typografische Vielfalt im Web sollte man diese Möglichkeit auf jeden Fall im Auge behalten und auf experimenteller Basis einsetzen.


Kommentare
Lothar Baier
am 15.12.2007 - 00:47
Man sollte aber noch darauf hinweisen, dass alle diese Vista-Fonts deutlich kleiner ausfallen, als zum Beispiel Arial, Tahome, Verdana etc. Hat man also eine eher kleine Schriftgröße gewählt, so reduzieren diese Fonts die größe nochmals. Das Ergebnis ist auch hochauflösenden Displays mit kleiner Diagonale (Laptops z. Bsp.) dann oft nicht mehr lesbar.
David
am 15.12.2007 - 10:37
Auf das Problem ist der Gerrit doch selber schon mal eingegangen - vielleicht hat er es nur vergessen :-)
http://praegnanz.de/weblog/schriftgroessen-lotterie
Achim H
am 15.12.2007 - 12:03
Meine Meinung:
Alleine schon dadurch, dass Vista noch nicht von Jedermann (von mir übrigends auch nicht) verwendet wird, ältere und fremde Betriebssysteme diese neuen Fonts überhaupt nicht kennen, sollte darauf verzichtet werden. Damit müssten ins CSS die doppelte Menge an Fonts definiert werden:
1. Fonts, die nur unter Vista laufen,
2. alternative aber bekannte Fonts für ältere Windows- und fremde Betriebssysteme,
3. Schriftfamilie.
mfg Achim
Andreas Diner
am 15.12.2007 - 12:30
Die schriften hat man übrigens auch wenn man unter XP das 2007er Office installiert hat.
@Achim Was ist denn so schlimm daran wenn man ein paar mehr schriften im stylesheet angeben muss? Die Datei wird dadurch sicher nicht merklich größer.
Achim H
am 15.12.2007 - 13:49
Im Grunde ist da nichts schlimmes dran.
In meinem XP sind diese nicht ersichtlich. In folgedessen würde ich die Fontnamen auch niemals im Kopf behalten, nur weil sie unter Vista existieren.
Davon ab, so berauschend finde ich die Fonts nun auch wieder nicht. Wäre vielleicht besser gewesen, wenn man zum obigen Bild einen direkten Vergleich zu Arial und/oder noch einem anderen Font dargestellt hätte, anstatt nur die neuen Fonts vorzustellen.
Monika
am 21.12.2007 - 18:21
Hmm Danke für das Vorstellen der Schriften, ich kannte die auch nicht, weil ich nicht Vista nutze.
Selbst auf den allerneuesten Laptop nicht. Ließ ich extra das XP aufspielen.
Auf all meinen Websites habe ich weniger Vista Nutzer als Mac User- und beide sind nicht viele. ;)
So fallen für mich diese Schriften aus, kann ich eine Schrift nicht selber halbwegs sehen nutze ich sie auch nicht.
lg
Die Kommentare sind geschlossen.