Mobile Usability – Gebrauchstauglichkeit für unterwegs
Usability gilt als ein entscheidendes Qualitätsmerkmal und trägt stark dazu bei, ob eine mobile Webseite oder Anwendung angenommen oder abgelehnt wird. Eine gute Benutzeroberfläche hält gewisse Design-Prinzipien ein, die darauf basieren, wie Menschen denken und arbeiten. Michael Jendryschik bietet sechs Richtlinien an, deren Einhaltung die Usability einer mobilen Webseite oder Anwendung entscheidend verbessert.
Wer einen Blick auf die Ergebnisse der Mobile-Usability-Studien der Nielsen Norman Group wirft, muss zum Schluss gelangen, dass sich kaum jemand um die Usability von mobilen Webseiten und Anwendungen bemüht. Laut der ersten Studie im Jahre 2009, die Jakob Nielsen in einer Alertbox zusammengefasst hat, lag die Erfolgsrate bei der mobilen Nutzung von Webseiten bei gerade mal 59 %. Das bedeutet vereinfacht gesagt, dass die etwa 50 Teilnehmer der Studie nur knapp drei Fünftel der – weder sonderlich komplexen, noch komplizierten – Aufgaben mit ihrem Mobiltelefon lösen konnten. Nielsen kam zum Fazit:
»Das mobile Benutzererlebnis ist grauenvoll. Das Leiden der Benutzer während unserer Sitzungen erinnerte uns an die allerersten Studien, die wir 1994 mit traditionellen Webseiten durchgeführt haben. So schlimm war es.«
Und weiter:
»Wenn Webseiten nicht für die besonderen Umstände der mobilen Nutzung umkonzipiert werden, wird das mobile Web weiterhin eine Illusion bleiben.«
Die aktuelle Studie aus diesem Jahr kommt zu einer Erfolgsrate von 62 %. Nielsens damaliges Fazit gilt somit noch heute. Aber warum ist die gemessene Usability bei der Internetnutzung mit mobilen Geräten so schlecht und wie können Webworker sie verbessern?
Mobile Version
Unter anderem liegt es daran, dass sich die Teilnehmer der Studie zur Lösung einiger Aufgaben frei im Web bewegen konnten. Sie haben dabei nicht nur Webseiten aufgerufen, die für die Nutzung durch mobile Geräte optimiert waren, sondern auch »herkömmliche«, für große Bildschirme konzipierte Webseiten. Bei deren Nutzung liegt die Erfolgsrate vergleichbarer Studien derzeit übrigens bei 84 %. Es gibt folglich noch immer zahlreiche Webseiten mit schlechter Usability, die bereits auf großen Bildschirmen nicht richtig funktionieren und natürlich noch weniger auf den kleinen Displays von Smartphones. Tatsächlich kam Nielsen zum Ergebnis, dass die Erfolgsrate bei der Nutzung mobiler Webseiten mit 64 % deutlich höher liegt im Vergleich zu 58 % bei Webseiten, die nicht für die mobile Nutzung optimiert wurden. Daraus ergibt sich die erste und wichtigste Richtlinie:
Richtlinie 1: Biete eine mobile Version deiner Webseite an.
Unter derselben Adresse anbieten
Vor Jahren waren viele Webworker der Ansicht, dass es ausreiche, eine »Textversion« ihrer Webseite parallel zur eigentlichen Webseite anzubieten, um den Anforderungen der Barrierefreiheit zu genügen. Diese Parallelversionen wurden häufig als »barrierefreie Version« auf der eigentlichen Webseite verlinkt. Heute wissen wir, dass das eine schlechte Idee ist.
Ähnlich wie Webworker früher die vermeintlich barrierefreie Version der Webseite verlinkt haben, verlinken sie heute die mobile Version. Und auch das ist eine schlechte Idee: Der Link wird häufig übersehen, sodass die Benutzer dann oft bei der falschen Benutzeroberfläche landen und auch nicht bemerken, dass es eine für ihr Gerät optimierte Oberfläche gibt. Benutzer sollten nicht manuell auswählen müssen, welche Version sie sehen wollen. Das ist auch nicht nötig, denn es gibt Skripte wie detectmobilebrowsers.com oder detectmobilebrowsers.mobi, die auf dem Webserver oder Client erkennen, ob es sich um ein mobiles Gerät handelt oder nicht, und dann entsprechend weiterleiten.
Richtlinie 2: Biete die mobile und die herkömmliche Version unter derselben Adresse an.
Wer diesen Artikel liest, um eine kleine, an sich schon übersichtliche Webseite mobil zu machen, kann die nächsten beiden Abschnitte überspringen, in denen es um die Anpassung des Contents und der Informationsarchitektur geht, also darum, mobilen Geräte eine andere, inhaltlich und strukturell angepasste Website zu präsentieren. Stattdessen wäre es sinnvoll, sich mit CSS Media Queries und den Techniken und Möglichkeiten des Responsive Webdesigns zu befassen. – Dazu kommt in einem der nächsten Türchen dieses Adventskalenders ein Artikel, in dem es (auch) darum geht.
Nutzlose Wörter weglassen
Schon vor 14 Jahren schrieb Nielsen darüber, wie Nutzer im Web lesen: »Sie tun es nicht« – Stattdessen überfliegen sie lange Texte, lesen Überschriften, den Anfang von Absätzen, Listen oder anders hervorgehobene Textstellen. Steve Krug, Autor des Buches »Don’t make me think«, übrigens ein empfehlenswerter und unterhaltsamer Einstieg in das Thema Web-Usability, stellte daraufhin sein »drittes Gesetz zur Usability« auf:
»Werfen Sie die Hälfte aller Wörter auf jeder Seite raus, und vom Rest noch einmal die Hälfte.«
Im Rahmen einer aktuellen Studie an der Universität von Alberta, Kanada, haben 50 Teilnehmer die Datenschutzrichtlinien von Webseiten wie eBay, Facebook, Google, Microsoft oder Wikipedia gelesen und sollten anschließend einen Lückentext vervollständigen. Aus den Ergebnissen ging hervor, in welchem Umfang die Teilnehmer die Texte verstanden haben. Die Hälfte der Teilnehmer las die Texte auf einem PC und erreichte eine Verständnisrate von knapp 40 %. Die anderen Teilnehmer hatten ein Display in der Größe eines iPhones zur Verfügung – sie erreichten weniger als 19 %.
Die Studie kommt also zum Ergebnis, dass es etwa doppelt so schwierig ist, komplexe Texte zu verstehen, wenn man sie auf dem kleinen Bildschirm eines Mobiletelefons liest!
Unser Erinnerungsvermögen ist schlecht, wenn wir uns nicht konzentrieren. Wenn wir einen schwierigen Text lesen und etwas nicht verstehen, springen wir zum Beginn des Satzes oder zum vorherigen Satz oder Abschnitt und lesen dort nach, was wir übersehen oder vergessen haben. Je kleiner der Bildschirm, desto weniger weit können wir zurückschauen. Es sei denn, wir scrollen, aber das lenkt unsere Aufmerksamkeit ab und stört unsere Konzentration, was wiederum das Textverständnis erschwert.
Jedes Extra an Information in einem Dialog konkurriert mit relevanten Informationen und vermindert deren relative Sichtbarkeit. Wer Krugs drittes Gesetz zur Usability bislang arg übertrieben fand, sollte es für Texte, die auf mobilen Geräten gelesen werden sollen, umso ernster nehmen. Es ist enorm wichtig, Text zu minimieren und alle nutzlosen Wörter wegzulassen, um nützlichen Inhalt hervorzuheben.
Richtlinie 3: Kürze alle Texte auf das Wesentliche.
Offenbar ist dieser Artikel nicht hinsichtlicher mobiler Lesbarkeit optimiert.
Fokussierung auf primäre Inhalte
Die Interaktion mit mobilen Geräten ist zielgerichtet, und die Nutzer haben oder nehmen sich wenig Zeit. Das ist unabhängig von der Art der Nutzung. Mobile Geräte sind hervorragend dafür geeignet, Wartezeiten zu überbrücken und Zeit totzuschlagen, da sie ständig verfügbar sind. Aber ganz gleich, ob Nutzer E-Mails abrufen, die letzten Twitter-Meldungen lesen oder sich ihre Zeit mit einem Spiel vertreiben, sie wollen das zur Verfügung stehende Zeitfenster optimal nutzen. Das gilt umso mehr bei »ernsthaften« Tätigkeiten wie der Beantwortung einer wichtigen E-Mail, der Lektüre eines interessanten Artikels oder der mobilen Nutzung eines Online-Shops.
Mobile Geräte erfordern eine strenge Fokussierung auf die notwendigsten Informationen, die ein Nutzer benötigt, um sein Ziel zu erreichen. Es ist weder notwendig, noch sinnvoll, einem Nutzer auf seinem Smartphone alle Inhalte anzubieten, die er auch auf einem großen Bildschirm sehen kann. Ganz im Gegenteil: Zu viele sekundäre Informationen lenken ab, daher sollten sie an das Ende der Seite oder besser auf Unterseiten verschoben werden.
Übrigens haben auch Ladezeiten einen großen Einfluss auf die Usability. Je länger eine mobile Webseite oder Anwendung lädt, desto schneller sinkt die Aufmerksamkeit der Nutzer. Auch das spricht dafür, möglichst viele Inhalte zunächst einmal zurückzustellen und nur dann zu laden, wenn der Nutzer sie explizit anfordert. Das gilt auch für Bilder und Videos, die keinen primären Content darstellen, sowie Skripte und Stylesheets, die zwar geladen, aber nicht verwendet werden.
Richtlinie 4: Beschränke dich zunächst auf primäre Informationen und stelle sekundäre Inhalte zurück.
Googles Page Speed gibt Webentwicklern Hinweise, wie sie die Geschwindigkeit Ihrer Webseite für mobile Geräte optimieren können; auf der Ergebnisseite oben rechts »Mobile« oder den Parameter »mobile=true« an die Ergebnis-URL hängen.
Navigation sichtbar machen
Ebenso wichtig wie die direkt sichtbaren Inhalte auf das Wesentliche zu minimieren, ist es, die weiteren Inhalte auffindbar und zugänglich zu machen.
Mittlerweile kennen die meisten Nutzer die Möglichkeiten, die die berührungsempfindliche Multi-Touch-Oberfläche ihres Smartphones ihnen bietet, und erwarten, dass mobile Webseiten und Anwendungen sich ebenso bedienen lassen. Gerade bei so genannten »Karussells«, häufig Bildergalerien, gehen die Nutzer davon aus, dass sie per horizontalem Wischen mit dem Finger (»Swipen«) von einem Element zum nächsten gelangen. Allerdings müssen sie dafür erkennen, dass es sich um ein Karussell handelt, Blättern per Wischen also auch möglich ist. Apple empfiehlt in seinen iOS Human Interface Guidelines (HIG) an dieser Stelle einen »Page Indicator«, der anzeigt, wie viele Elemente das Karussell enthält und welches Objekt gerade zu sehen ist. Häufig handelt es sich dabei um eine Reihe von horizontal nebeneinander angeordneten Punkten, von denen einer sichtbar aktiv ist.
Der Benutzer sollte nicht darüber nachdenken müssen, ob er mit einem Objekt interagieren kann oder nicht. In Krugs Buch geht es genau darum: »Don’t make me think« – Krugs erstes (und wichtigstes) Gesetz zur Usability. Dabei bezieht er sich auch auf eine eindeutige, klare Präsentation aller Navigationselemente wie zwei Beispiele aus dem ersten Kapitel seines Buches (PDF) zeigen. In der Abbildung auf Seite 5 des PDFs ist es die Beschriftung der Schaltfläche, die den Nutzer zum Nachdenken bringt, in der Abbildung auf Seite 6 ist es die Darstellung. Krug ist der Ansicht, dass Webseiten aus folgendem Grund selbsterklärend gestaltet werden sollen:
»Die Nutzung einer Site, die uns nicht zum Nachdenken über Unwichtiges zwingt, fühlt sich mühelos an, wogegen das Kopfzerbrechen über Dinge, die uns nichts bedeuten, Energie und Enthusiasmus raubt – und Zeit.«
Richtlinie 5: Sorge dafür, dass der Nutzer erkennt, mit welchen Elementen er interagieren kann und mit welchen nicht.
Navigation bedienbar machen
Eine Google-Bildersuche nach »iPhone Hand« illustriert anschaulich, wie viele Nutzer ihr Smartphone häufig bedienen: Sie halten es in einer Hand und bedienen es mit dem Daumen. Häufig sind sie dabei in Bewegung oder haben es mit Spiegelungen und ungünstigen Lichtverhältnissen zu tun. Kurz gesagt: Es ist unwahrscheinlich, dass sie den gewünschten Link treffen. Links sind ohnehin ein schlechtes Navigationselement für mobile Oberflächen, denn sie sind viel zu klein und häufig von anderen Elementen umgeben, etwa anderen Links, die sie statt des gewünschten anklicken.
Besser sind Schaltflächen, die Webdesigner so gestalten können, dass sie ausreichend groß sind ohne dabei klobig zu wirken. Was »ausreichend groß« genau bedeutet, darüber gibt es verschiedenen Ansichten. Möglicherweise reicht eine Fläche von 1 x 1 cm bereits aus, also 28 x 28 px bei einer Auflösung von 72 dpi. Apple empfiehlt in seinen HIG eine »daumensichere« klickbare Fläche von mindestens 44 x 44 px. Das gilt auch für Icons, die zwar in der Regel 32 px hoch und breit sind, deren direkt umgebender Leerraum allerdings auch berührungsempfindlich ist, sodass die klickbare Fläche insgesamt die empfohlenen 44 x 44 px umfasst.
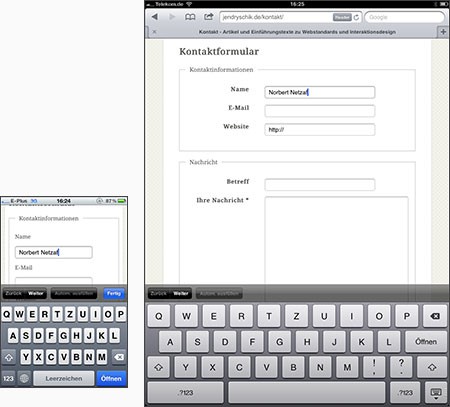
Folgende Abbildung zeigt das iPhone und das iPad beim Ausfüllen eines Formulars. Der Formular-Assistent ist in beiden Fällen 44 px hoch. Die darin angeordneten Schaltflächen, »Zurück«, »Weiter« und »Autom. ausfüllen« gehen nicht über die volle Höhe, sondern sind vertikal zentriert mit einem Abstand von 8 px nach oben und unten angeordnet. Dennoch reagieren auch die Bereiche über und unter den sichtbaren Schaltflächen auf die Berührung mit dem Finger. Unpräzises Klickverhalten wird so abgefangen.

Auf dem iPhone sind die Buchstaben übrigens deutlich schmaler als 44 px und aufgrund der geringen Breite sehr dicht beieinander. Deshalb ist es schwierig, fehlerfreie Texte in einer akzeptablen Geschwindigkeit zu tippen – zusammen mit der schlechten deutschen Auto-Rechtschreibkorrektur.
Richtlinie 6: Gestalte Interaktionselemente so groß, dass Nutzer sie mit dem Daumen bedienen können.
Fazit
Usability gilt als ein entscheidendes Qualitätsmerkmal und trägt stark dazu bei, ob eine mobile Webseite oder Anwendung angenommen oder abgelehnt wird. Nielsens Mobile-Usability-Studien zeigen, dass das Nutzererlebnis bei mobilen Webseiten und Anwendungen sich zwar stetig verbessert, aber nur sehr langsam, und noch weit von der Usability entfernt ist, die wir mittlerweile auf großen Bildschirmen erreichen.
Eine gute Benutzeroberfläche hält gewisse Design-Prinzipien und -Richtlinien ein, die darauf basieren, wie Menschen denken und arbeiten. Googles Initiative GoMo führt zehn Best Practices auf, die unterteilt sind in insgesamt 36 einzelne Hinweise. Der aktuelle Report der Nielsen Norman Group zur Usability von mobilen Webseiten und Anwendungen nennt 210 Richtlinien.
Dieser Artikel beschränkt sich auf sechs kompakte Richtlinien, deren Einhaltung die Usability der mobilen Nutzung einer Webseite oder Anwendung entscheidend verbessert. Sie lauten noch einmal wie folgt:
- Biete eine mobile Version deiner Webseite an.
- Biete die mobile und die herkömmliche Version unter derselben Adresse an.
- Kürze alle Texte auf das Wesentliche.
- Beschränke dich zunächst auf primäre Informationen und stelle sekundäre Inhalte zurück.
- Sorge dafür, dass der Nutzer erkennt, mit welchen Elementen er interagieren kann und mit welchen nicht.
- Gestalte Interaktionselemente so groß, dass Nutzer sie mit dem Daumen bedienen können.


Kommentare
Nina
am 07.12.2011 - 08:30
Vielen Dank, dass du dieses ausgesprochen wichtige Thema ansprichst. Leider sehe ich bisher bei vielen Kunden, dass sie das Thema Mobiles Web - geschweige denn Mobile Usability - noch völlig unterschätzen.
Ich nehme deshalb mittlerweile gerne ein Mobilgerät mit zu Präsentationen und lasse Kunden selbst damit im Internet surfen. So verstehen sie die Besonderheiten des mobilen Mediums eher.
Gunnar Bittersmann
am 07.12.2011 - 11:25
Bei Biete eine mobile Version deiner Webseite an bin ich erstmal stutzig geworden. Das kann doch nicht Richtlinie sein, schon gar nicht die erste. Beim Weiterlesen wird dann klar: „mobile Version“ meint nicht zwangläufig eine Extra-Seite für mobile Geräte. Mobile Version kann auch bedeuten, dass sich das Layout dem kleinen Viewport anpasst (responsive design). Das kann auch bedeuten, dass bestimte Inhalte nicht geladen angezeigt werden, sondern dass ein Link zu ihnen führt (2. Türchen im Adventskalender 24 ways). Nur wenn sich die Inhalte von Mobil- und Desktop-Version unterscheiden, sind getrennte Seiten sinnvoll.
Zu Biete die mobile und die herkömmliche Version unter derselben Adresse an möchte ich ergänzen: Ja, aber …! Biete dem Nutzer an, zur jeweils anderen Version zu wechseln. Bei getrennten Seiten heißt das: Jede Version ist unter ihrem eigenen URI zu erreichen, zusätzlich gibt es einen generischen URI (der nach außen kommuniziert wird), bei dem je nach Client die passende Version ausgeliefert wird. Wie bei Sprachvereinbarung gilt auch hier: Inhaltsvereinbarung (content negotiation) ist gut, aber der Nutzer sollte das letzte Wort haben.
Christian
am 07.12.2011 - 21:31
Danke für den Artikel. Hab das Buch "Don't make me think" bereits gelesen und kenn es weiterempfehlen.
Hab mir bisher mit dem Thema auch noch nicht richtig befasst, aber kennt jemand gute Simulatoren die einem bei der Entwicklung helfen?
Peter
am 15.12.2011 - 10:25
Da ich selbst momentan dabei bin meine eigenen Seiten halbwegs mobiltauglich zu machen, kommt der Artikel gerade recht - Danke.
Bei strikter Trennung von Inhalt und Präsentation sowie einer logischen Inhalts- und Quelltextstruktur, Stichwort Linearisierbarkeit, erscheint das zunächst alles ganz einfach:
Automatisches Erkennen eines mobilen Gerätes und basierend darauf ausliefern eines entsprechenden Styles - Done!
Denkste :-)
Der Artikel beschreibt sehr schön die auftretenden Probleme:
- viel zu lange Überschriften, die auf den smartphones zu wenig ansehnlichen Zeilenumbrüchen führen,
- die Verwendung langer Wörter führt trotz guter Fexibilität zu Problemen, weil diese einfach nicht im Porträtmodus auf den Bildschirmpassen wollen,
- schlechte Bedienbarkeit von Textlinks innerhalb von Fließtext, wenn diese in unmittelbarer Nachbarschaft zueinander stehen,
- selbst übersichtliche Navigationen lassen sich wenig zielgenau bedienen
- usw usf.
Die Empfehlungen im Artikel sind nach derzeitiger Erfahrung alle mehr als richtig. Aber gerade deshalb bin ich mir nicht mehr sicher, ob man vorhandene Projekte nachträglich mit der gebotenen Qualität smartphonetauglich machen kann.
Allein die (berechtigte) Forderung nach "Daumentauglichkeit" stellt einen wohl vor ziemliche Probleme. Webangebote mit umfangreichen Textinhalten scheinen mir im Nachteil zu sein.
Um für smartphones weniger wichtige Inhalte (wer entscheidet das?) gar nicht erst auszuliefern, bedarf es nachträglich umfangreichert Eingriffe in den Quelltext. Nicht alles läßt sich via css lösen.
Fazit:
- Vorhandene größere Projekte werden sich nur mit deutlichen Kompromissen mobiltauglich machen lassen.
- Bei der Erstellung neuer Webpräsenzen ist von Beginn an auf Mobiltauglichkeit zu testen (Struktur, Textgestaltung, Grafiken).
Allen ein friedliches Xmas...
Die Kommentare sind geschlossen.